Did you know that our web team has formatted the UMass Dartmouth website for the best user experience possible? In addition to readability and visual aesthetic, the web team considers those with accessibility issues when designing all aspects of the website. This allows you, our content contributors, to focus on gathering and posting great content for your readers!
A few tips when entering in content for your site visitors:
- Do not use extra returns for additional spacing between lines and/or paragraphs. Th website typography is coded for consistent spacing to ensure optimal legibility and consistency across all university pages.
- Please limit the use of italics to names of books, films, journals, etc., as too many italicized words can often be difficult to read.
- Separate content through the use of headings. This is more accessible and more search-engine friendly, which helps more visitors finds your site!
-
When adding images, please use the Blue “Select Media” button, rather than inserting it into the html editor. Selecting images through the Media library in this manner allows the images on the University’s site to be responsive, no matter what size screen our viewer uses (where inserting from the html editor can cause formatting issues).

-
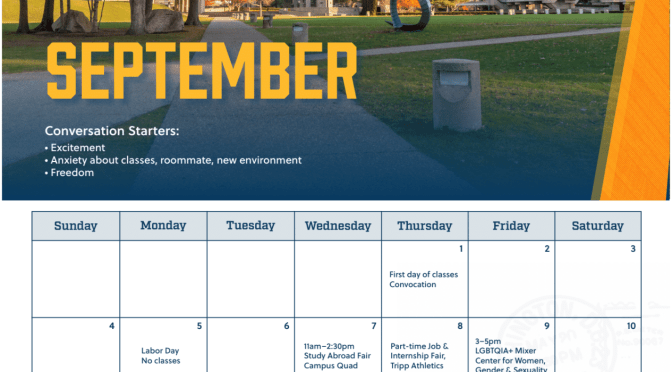
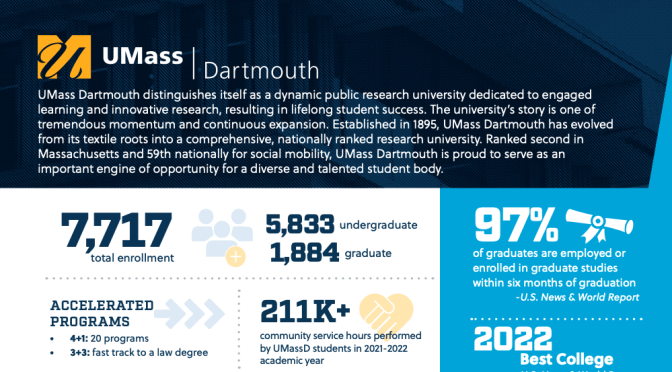
Additionally, please try to refrain from using images-as-text to convey information. For our users that need screen-readers, these images aren’t accessible, and these users will not be able to receive that information. To read more on that subject, you can go to our guide on
Images Best Practices and see the “text-as-image” accordion .
Thank you for helping keep our site updated and user-friendly!!




 For more from our Communications Specialists, Debra Hazian, Kelsey Healey and David James,
For more from our Communications Specialists, Debra Hazian, Kelsey Healey and David James,