University Marketing is dedicated to improving umassd.edu website performance. We recently launched several improvements to umassd.edu image processing to ensure optimal web performance across all devices and regions.
Truly responsive images

Images have been visually responsive on umassd.edu for best display on all devices; they scale up/down. Images on umassd.edu are now set to crop down to the best-fit for that particular device. Simply put: mobile device loads an image much smaller than a desktop computer. The result is better performance on mobile devices that suffer from slow internet speeds due to data plan or signal strength.
Image optimization
Optimizing images is all about balancing file size and image quality. Images are now optimized and resized in Terminalfour without the need to rely on content editors’ knowledge of image-editing software or compression methods.
Modern formats
Most images on umassd.edu are now processed as WebP. Using WebP, we can serve smaller, richer images that make the web faster. [source] If you are using an older browser, we have jpg available to display as a fallback. This all happens without the need for our content editors to engage, just upload your single jpg image, same as before.
Content delivery
Most of umassd.edu assets are now served through a CDN (Content Delivery Network). CDN serves assets from a location nearer to the visitor, speeding up the site and improving the overall user experience. Globally distributed CDN servers ensure that regardless of where your site is hosted, its assets will be served from a location close to your visitors.

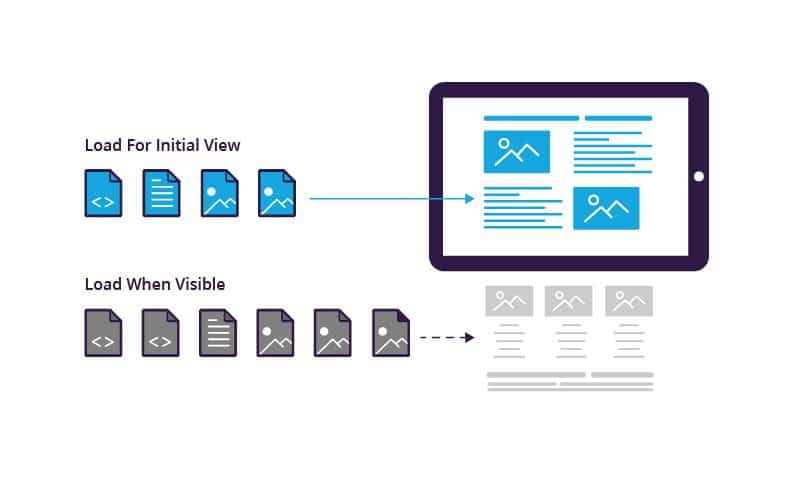
Lazy loading
University Marketing recently upgraded our lazy load engine [source – Vanilla Lazyload]. Lazyload speeds up your web application by deferring the loading of your below-the-fold images, animated SVGs, videos and iframes to when they enter the viewport. You may notice some images fade into view as you scroll down the page, that’s Lazyload!