- improved way-finding: incorporate dropdown navigation when child sections present in left navigation menu
- widen the site, incorporating gutters and grays for improved display on larger screens
- increasing size and readability of imagery and right column items like RFI forms, buttons
- condense user controls in order to lift site content as high on page as possible
- condensed user controls allow for more explicit calls to action (Tweet this page) and flexibility to add more functionality
- redesign the hero image incorporating more brand visual elements as well as giving the image more visual impact
- placing page title within content area to better associate title to content
Category Archives: T4
Web content styling
Did you know that our web team has formatted the UMass Dartmouth website for the best user experience possible? In addition to readability and visual aesthetic, the web team considers those with accessibility issues when designing all aspects of the website. This allows you, our content contributors, to focus on gathering and posting great content for your readers!
A few tips when entering in content for your site visitors:
- Do not use extra returns for additional spacing between lines and/or paragraphs. Th website typography is coded for consistent spacing to ensure optimal legibility and consistency across all university pages.
- Please limit the use of italics to names of books, films, journals, etc., as too many italicized words can often be difficult to read.
- Separate content through the use of headings. This is more accessible and more search-engine friendly, which helps more visitors finds your site!
-
When adding images, please use the Blue “Select Media” button, rather than inserting it into the html editor. Selecting images through the Media library in this manner allows the images on the University’s site to be responsive, no matter what size screen our viewer uses (where inserting from the html editor can cause formatting issues).

-
Additionally, please try to refrain from using images-as-text to convey information. For our users that need screen-readers, these images aren’t accessible, and these users will not be able to receive that information. To read more on that subject, you can go to our guide on Images Best Practices and see the “text-as-image” accordion .
For additional UMassD formatting tips and resources, you can refer to the University Marketing’s Guide to Web Writing, and our T4 User Guide, specifically our Editing & Saving Content section.
Library Microsites
University Marketing has teamed up with the Claire T. Carney Library Systems and Digital Services to port over a few of their microsites onto the University CRM: Terminalfour.
The Importance of Link Checking Your Website
If you are using Terminalfour (T4), there is a good chance you are developing or maintaining content for a page or set of pages for the university’s site. The goal is typically to keep your readers on your site for as long as possible; maybe you have a conversion goal, such as having your visitors make a deposit, to enroll into an event, or apply to a program. While creating your content, hyperlinks guide your visitors to additional references and information to supplement their reading – but what happens when these links break? Some of even the biggest sites have broken links – the average number of broken links on any given site is 2.4% – but given their negative implications, we want to try to minimize them as much as possible.
What is a broken link?
A broken link is hyperlink that, when clicked, brings the visitor to an empty or non-existent webpage, resulting in a 404 error message. Here at UMass Dartmouth, we use a form of internal linking called section links to help prevent broken links between pages with the UMass Dartmouth site. We have less control over links to external sites that are owned by other individuals or organizations.
What’s the problem with broken links?
There are several issues with how broken links can affect your site, some more serious than others.
- Broken links can affect your site’s SEO – or Search Engine Optimization. SEO is how well a site performs in a search engine result. Search engines like Google will rank your site poorly if you have many broken links, along with many other factors. In other words, people can’t find you!
- Reduces your site’s credibility and can look unprofessional
- They can impact conversions – if the user can’t access the link, they can’t complete your goal.
- People are less trusting of sites seem like they have been abandoned
- It’s just plain annoying to click a link that goes nowhere!
Why do broken links happen?
- the source URL was entered into the content management system (CMS) incorrectly
- the source URL was changed or moved
- the source page or picture was deleted
- the content is now protected and can’t be accessed
**Although not technically a “broken” link, domain name changes are still a common occurrence, and as a result, external links should be checked frequently. Domain names are often sold and the link that you once thought was going to one place could now link to completely different content.
What can I do?
- Use section links whenever linking to internal pages within UMass Dartmouth’s site
- properly link to the media library using the Insert from media icon for PDFS
- properly insert images using the blue “Select media” button
- only link to external sources when they are credible or absolutely necessary
- check for broken links – either manually, if you have a small site with a few links, or using the Broken Link checker in T4
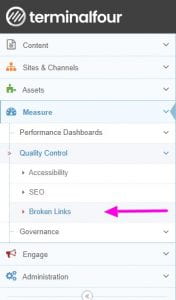
- Navigate to the Main Menu in T4 on the left hand side
- Go to Measure > Quality Control> Broken Links

-
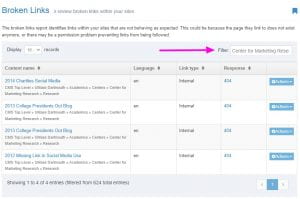
- Search for the site/page(s) you’d like to check for broken links

References
Improved Online Directory Search
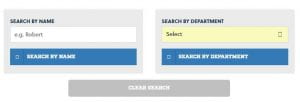
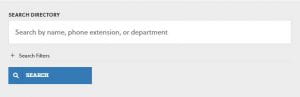
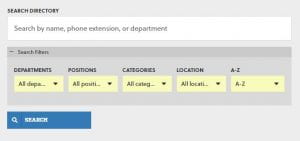
In an ever-persistent effort to enhance the website experience for the end user, similar changes that had applied to the Program and Course searches have also now been applied to the Online Directory as well.

Previously, one’s only options were to search by a name or department and click the corresponding “Search” button. Now, users are provided a field where they can enter data, or they can select from a number of filters. Either choice will return results below immediately. The improved search function and additional filters is providing higher volume of expected results.


Optimized web experience
University Marketing is dedicated to improving umassd.edu website performance. We recently launched several improvements to umassd.edu image processing to ensure optimal web performance across all devices and regions.
Truly responsive images

Images have been visually responsive on umassd.edu for best display on all devices; they scale up/down. Images on umassd.edu are now set to crop down to the best-fit for that particular device. Simply put: mobile device loads an image much smaller than a desktop computer. The result is better performance on mobile devices that suffer from slow internet speeds due to data plan or signal strength.
Image optimization
Optimizing images is all about balancing file size and image quality. Images are now optimized and resized in Terminalfour without the need to rely on content editors’ knowledge of image-editing software or compression methods.
Modern formats
Most images on umassd.edu are now processed as WebP. Using WebP, we can serve smaller, richer images that make the web faster. [source] If you are using an older browser, we have jpg available to display as a fallback. This all happens without the need for our content editors to engage, just upload your single jpg image, same as before.
Content delivery
Most of umassd.edu assets are now served through a CDN (Content Delivery Network). CDN serves assets from a location nearer to the visitor, speeding up the site and improving the overall user experience. Globally distributed CDN servers ensure that regardless of where your site is hosted, its assets will be served from a location close to your visitors.

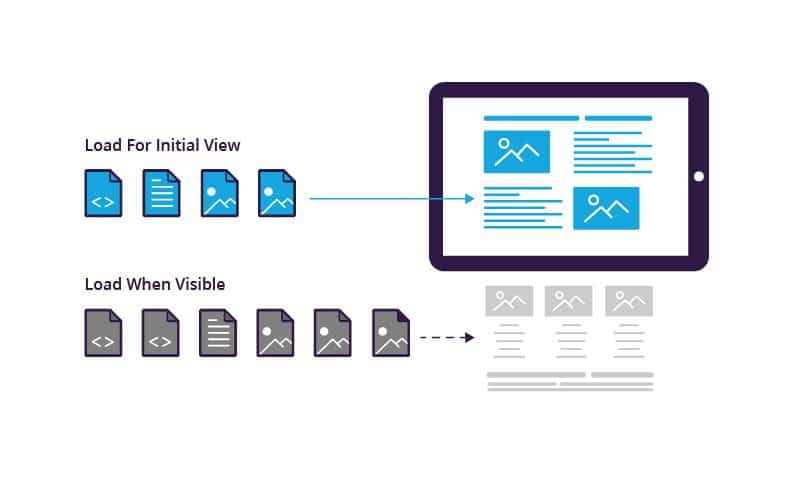
Lazy loading
University Marketing recently upgraded our lazy load engine [source – Vanilla Lazyload]. Lazyload speeds up your web application by deferring the loading of your below-the-fold images, animated SVGs, videos and iframes to when they enter the viewport. You may notice some images fade into view as you scroll down the page, that’s Lazyload!
Terminalfour User Guide
Even with proper training, individuals can still get stuck when editing their University websites. It is for this reason that the web department has created an online user guide for Terminalfour (T4), our web content management system, complete with the most commonly asked questions and tasks our users come across.
Some of the many subjects addressed include:
- How to create new pages
- How to properly link WITHIN the University site as well as OUTSIDE of the University site – there is a difference
- The importance of headings/headers and how to properly use them
- Creating lists
- Adding media such as images, video, and pdfs